Bootstrap css class no gutters with source code and live preview.
Gutter space in bootstrap.
Michael hanna commented a year ago.
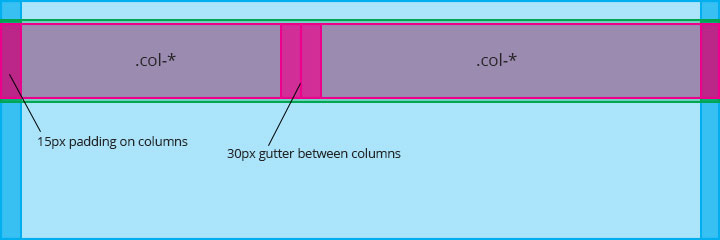
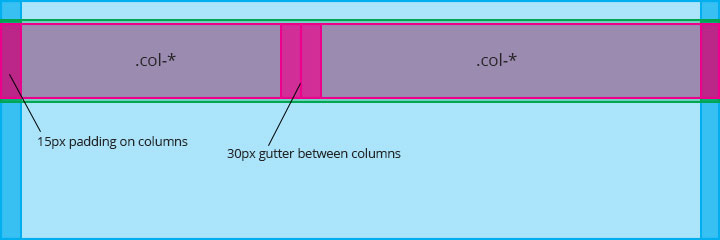
Each column has horizontal padding called a gutter for controlling the space between them.
You can copy our examples and paste them into your project.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Gutters let us add padding between columns.
Thanks for the response.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3.
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
For example we can write.
Use 230 ready made bootstrap components from the multipurpose library.
We can use it to space and align content.
That padding is offset in rows for the first and last column via negative margin on rows.
This way all the content in your columns is visually aligned down the left side.
Columns create gutters gaps between column content via padding.
Here s a really simple way to do so with some simple css.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
To remove gutter space for a specific div first we must know what is gutter space.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
This padding is then counteracted on the rows with negative margins.
Gutter width seems to be between 20px 30px.
Grid columns are created by specifying the number of 12 available columns you wish to span.
Let s assume it s 30px here.
Regular bootstrap version below with kittens.
Gutter space has width 30px 15px on each side of a column.
Now here s our code for the no gutters class.
The following approach will explain clearly.
For example three equal columns would use three col sm 4.